 A menudo, como diseñadores nos toca luchar contra factores ineludibles en el diseño, como el exceso de información en la página: muchas fotos, muchos textos, y mucho todo.
A menudo, como diseñadores nos toca luchar contra factores ineludibles en el diseño, como el exceso de información en la página: muchas fotos, muchos textos, y mucho todo.Si nos decidimos a enfrentar el problema, nos daremos cuenta que podemos flexibilizar un poco con las fotografías, que de algunas podemos extraer detalles, o bien pensar un diseño para que algunas puedan ir más chicas.
Con los textos no puedes hacer lo mismo. No puedes decir este párrafo no me cabe, no va; o va más chico.
 Tipográficamente existen maneras de diseñar para optimizar el espacio mediante la diagramación, pero muchas veces estos trucos atentan directamente en contra de la legibilidad, y eso no está bien.
Tipográficamente existen maneras de diseñar para optimizar el espacio mediante la diagramación, pero muchas veces estos trucos atentan directamente en contra de la legibilidad, y eso no está bien.Pues bien, ¿Existirán tipografías pensadas para optimizar espacio?, ¿se puede optimizar espacio en una tipografía?. Claro que se puede, y este es uno de los secretos mejor guardados de los directores de arte de diarios y periódicos. Imagínense un artículo que economice 2 o 3 líneas por columna, ante un mismo texto. Podríamos poner perfectamente un aviso, sin alterar el contenido del artículo. Ahora, el valor de dicho aviso, multiplíquenlo por la cantidad de páginas del diario.
Y es cierto, con solo cambiar la tipografía de un diario podemos ahorrar muchos millones por edición.
Enfrentando el espacio
Existen 2 espacios que podemos modificar en una tipografía: el vertical, y el horizontal.
El espacio vertical es el espacio que va desde la línea de las descendentes, hasta la línea de las ascendentes, y es conocido como el cuerpo de la letra.
El espacio horizontal en cambio, es un espacio variable que corresponde al ancho de la letra.
1. Diseñando el espacio vertical.
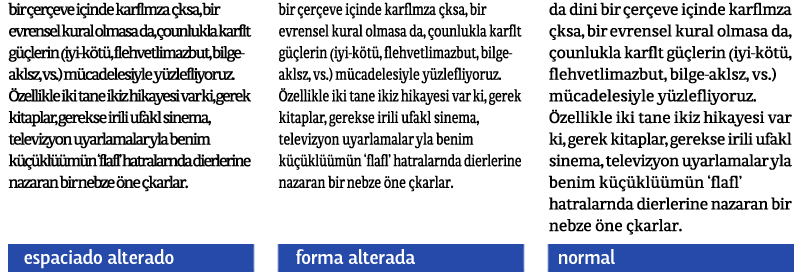
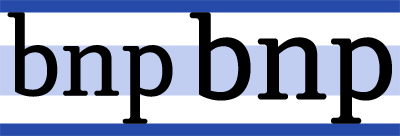
Las tipografías, tal cual las conocemos no tienen un tamaño estándar, por lo que es ingenuo pensar que funcionan bien o mal a determinado tamaño en puntos y con determinado interlineado. Sin embargo, existen maneras de compararlas: igualando los cuerpos de la letra.
 En el ejemplo podemos apreciar, que igualando las alturas de las tipografías, una nos pareciera que fuera más grande, pero no es así, ya que en una las proporciones fueron alteradas con un propósito particular: ahorrar.
En el ejemplo podemos apreciar, que igualando las alturas de las tipografías, una nos pareciera que fuera más grande, pero no es así, ya que en una las proporciones fueron alteradas con un propósito particular: ahorrar. Si tomamos las 26 letras minúsculas (de la a a la z, sin contar la ñ), nos daremos cuenta que el 75% de la información de la letra se concentra entre la línea de base y la altura de la x. Mientras que solo el 25% sobrante se lo reparten entre ascendentes y descendentes.
Si tomamos las 26 letras minúsculas (de la a a la z, sin contar la ñ), nos daremos cuenta que el 75% de la información de la letra se concentra entre la línea de base y la altura de la x. Mientras que solo el 25% sobrante se lo reparten entre ascendentes y descendentes.De acuerdo a estas estadísticas, ¿es necesario usar en textos extensos, tipografías con largas ascendentes y descendentes, sabiendo que no aportan la información que nos otorga la faja central?.
 Este es el primer criterio utilizado por los diseñadores de fuentes de diario.
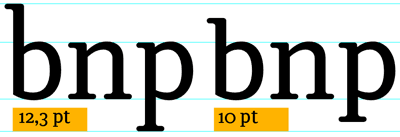
Este es el primer criterio utilizado por los diseñadores de fuentes de diario.Los directores de arte saben que igualando las fajas centrales de dos tipografías de texto, pueden bajar el tamaño de la letra de 12,3 a 10 puntos (el ejemplo) aparentando dejarla del mismo porte.
El resto del diseño, lo podemos lograr ajustando la interlínea y haciendo mediciones con diversos textos.
Debemos considerar eso si, que habrán factores que influyen en la limpieza del espacio entre líneas, como los acentos de las mayúsculas, que por lo general sobrepasan la altura de las descendentes.
Debido a este problema (y algunos otros de legibilidad), se está optando cada vez más por achicar la altura de las mayúsculas.
2. El espacio horizontal
Existen 3 maneras de hacer que una letra sea más angosta con el fin de ocupar menos espacio hacia el lado: la condensación, la compresión y la optimización de contraforma.
La condensación y la compresión
Ambos casos (revisados anteriormente) nos plantean una alternativa básica para solucionar el problema del ancho de letra y poder hacer caber más texto. Sabemos que existen tipografías diseñadas especialmente más angostas que otras, con el fin de no condensarlas a la mala, porque también sabemos que eso puede traer desagradables efectos.
Si bien las tipografías condensadas y comprimidas tienen su diseño pensado para optimizar el espacio, ¿es correcto utilizar este tipo de soluciones en lecturas extensas?, ¿la compresión de la letra tiene algún tipo de repercusión directa el la comprensibilidad de los textos?.
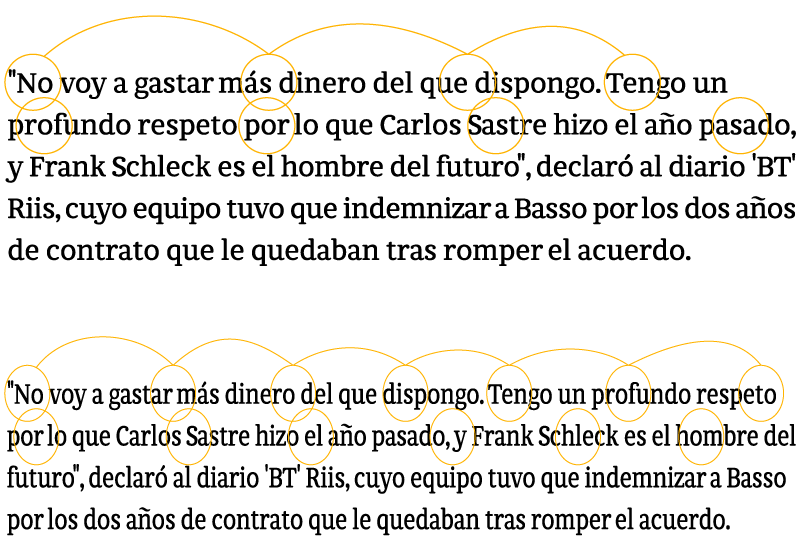
 Por experiencia, podemos decir que las tipografías de proporción "redonda" funcionan mejor en textos. Esto es debido a que cuando la tipografía está comprimida, no solo su forma se angosta, sino que además su contraforma y su espaciado, reduciendo una gran cantidad de información a pequeños espacios. Esto provoca que los saltos sacádicos sean mucho más cortos, y la velocidad de lectura disminuya junto con la comprensibilidad (ejemplo de abajo).
Por experiencia, podemos decir que las tipografías de proporción "redonda" funcionan mejor en textos. Esto es debido a que cuando la tipografía está comprimida, no solo su forma se angosta, sino que además su contraforma y su espaciado, reduciendo una gran cantidad de información a pequeños espacios. Esto provoca que los saltos sacádicos sean mucho más cortos, y la velocidad de lectura disminuya junto con la comprensibilidad (ejemplo de abajo).
La optimización de la contraforma
Cuando Gerard Unger vino a Chile y propuso su sistema de optimización de contraforma, los tipógrafos miraban las diapositivas con un brillo especial de ojos. No era para menos, ya que cada 5 minutos enfrentábamos un nuevo y atractivo contenido.
Su sistema hablaba de la expansión de la contraforma como la manera correcta de compresión de la letra.
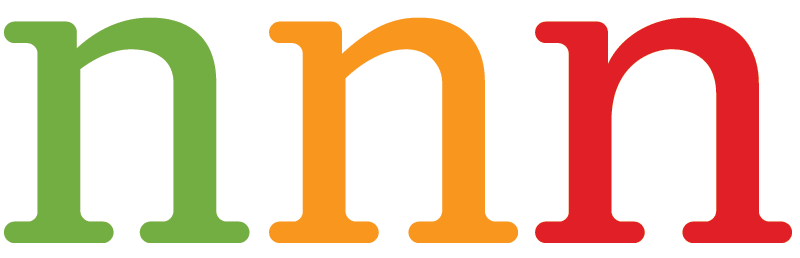
 Las tipografías de lectura tienen un rango de apertura y tamaño de la contraforma, que las hace únicas y fácilmente reconocibles de las demás. Sin embargo, este pequeño "rango" puede ser variable, ya que podemos alterar el trazo de la letra para optimizar su contraforma.
Las tipografías de lectura tienen un rango de apertura y tamaño de la contraforma, que las hace únicas y fácilmente reconocibles de las demás. Sin embargo, este pequeño "rango" puede ser variable, ya que podemos alterar el trazo de la letra para optimizar su contraforma. En el ejemplo, la "n roja" tiene una contraforma interna curva.
En el ejemplo, la "n roja" tiene una contraforma interna curva.En la versión naranja, la curva se transforma en un ángulo.
Mientras que en la versión verde la unión de trazos es casi horizontal.
Si hiciéramos una comparación entre las 3 "enes", posiblemente las encontremos muy similares, sin embargo el ahorro de espacio es evidente.
Y nuevamente, si ese ahorro lo multiplicamos por 50 letras (que es más o menos el ancho de columna correcto), lograremos ahorrarnos tal vez uno, dos o hasta tres caracteres. Tal vez no sea demasiado para una línea, pero multiplicado por las 50 que pueden contener un bloque, pueden disminuir bastante el espacio, ya que existen palabras cortísimas que pueden acomodarse al espacio y al salto de línea.


22 comments :
¡Woah! Muchísimas gracias, este post me ha sido de bastante utilidad, ahora trataré de ponerlo en práctica; mi campo es la ilustración y por lo regular poco o nada me meto con texto, sin embargo a la hora de publicar cosas propias si que me he visto en apuros que resuelvo de mala manera reduciendo el tamaño y/o el contenido del texto. En la escuela, la clase de tipografía la basaron más en el dibujo de tipos, pero no tocaron este tipo de temas a la par de importantes.
Hola don letritas xD Encuentro muy bueno tu blog. Ojalá postees un día acerca del uso de tipografías en la web, tanto html como flash (ya q en esta última hay más libertad para elegir tipos).
Juan Pablo, gracias por tus interesantes artículos. He aprendido un montón con ellos.
hace un tiempo llevo visitando letritas garabatitos y ahora typies.
un muy buen aporte al mundo del diseño
queria hacerte la consulta si existe algun visor de fuentes gratuito o pagado que me recomiendes por que los que he visto no son muy buenos
salu2
Hola Kook!
Te recomiendo el Linotype FontExplorer, es gratuito y me funciona súper bien, incluso probé algunos administradores comerciales y no dieron buenos resultados.
http://www.linotype.com/fontexplorerX?
El ultimo requiere Mac OS X 10.3.9 o superior
Saludos,
Luciano Vergara
Hola kook...
Impresionante la página que pusiste, disfruté cada salto y cada porrazo...
En PC ha cientos de miles de visores de fuentes y administradores con la misma calidad del que menciona Luciano. Sin duda el que mejores resultados que me ha dado, es uno gratuito que se llama font lister. La version 2.0 pesa como 200 kilos y es sólo el exe, por lo que la puedes dejar hasta en un diskette.
Buenísimo, y se hizo el 97.
Como administrador de fuentes en PC, lejos adobe type manager. Yo por lo menos no confío en ningún otro. Además me permite trabajar con Multiple Master.
En mac no lo tengo muy claro, ninguno funcionaba bien hasta que salió font explorer...
El mío lo tengo sin administrador de fuentes, TODOS me creaban conflictos.
Habrá que confiar en Luciano, y esperar que los mac hayan encontrado la cura para la tipografobia.
gracias jp ahora si funciona de lujo
la pagina pronto la saco
toy lleno de proyectos de video y grafica, paginas y hasta practica informatica!
mas videos estan en youtube busca por el usuario kook-ito
salu2
Quiero hacerte una consulta sobre el uso de las "negritas" en el texto. Ejemplo:
Cambios: en el primer tiempo
Si quiero aplicar negrita a la palabra "Cambios" los dos puntos ":" tambien lo llevan? Gracias.
Si, debiese ir en negritas.
Pertenece al explicador, y no a la explicación.
Love your blog, but...
RSS, pleeeease - Just set in in the Blogger settings...
there it is :
http://letritas.blogspot.com/atom.xml
correct me if I´m wrong...
bye!
Hola, quiero comentarte que no soy diseñador ni nada por el estilo pero encuentro muy interesante tu blog, no tenía idea del mundo que hay detras de las tipografías y sus usos.
Y aprovechando para pedirte un consejo, fijate que en el trabajo me pidieron que redactara un nuevo contrato de servicios (6-10 hojas) y quisiera saber que letra o tipo de letra me recomendarías para ésto. Lo ideal sería que no se vea pesado ni que de flojera de leer ;)
Un saludo y felicidades por tu blog!
Rogelio Lee.
Fantástico blog, lo encontré su blog por casualidad mientras buscaba información de Zuzana Licko.
Son muy muy interesantes sus artículos, gracias
Lo primero quiero felicitarte por el blog, esta muy bueno, la informacion de primera, quiero hacerte una pregunta sabes de alguna fuente igual o que se parezca a la de Letritas, te agradeceria la informacion. Otra vez felicitaciones
El logo de letritas tiene un look muy Sudtipos, por lo que deberías darte una vuelta por ahí
Hola, Juan Pablo. Cuando una palabra va en cursiva, y justo después se cierra un paréntesis, o unas comillas, o un punto y coma, ¿se le debe hacer ir en cursiva?. Yo no lo hago, pero a veces lo veo que queda regular. Dependerá quizás del programa. A ver si me pudieras aclarar un poco.
"Normal normal normal cursiva"
(Normal normal normal cursiva)
Normal normal normal cursiva; y normal normal.
Un saludo y enhorabuena por tus Letritas.
Josemi
Me permito responderle a JoseMi: No, no va en cursiva, salvo si hace parte de aqullo que está en cursiva. Por ejemplo, si el título de un libro trae una frase entre paréntesis, los paréntesis van en cursiva. La cuestión es: si el de apertura está en cursiva, el de cierre también; eso para las comillas y lo paréntesis. En cuanto a la puntuación, la misma regla inicial: va cursiva sólo si el signo está incluido en el texto en cursiva.
Thanks for the post
new restaurants toronto
Quite useful material, thanks so much for the post.
site
ésto es cierto aveces la gente no dabe medirse con fotos, anuncios o letras y lo que realmente quieren transmitir no es clarificado de la mejor manera.
Here, I do not actually imagine it may work.
hay friend i really like the content you create and the very air I thank you.
There is a bit of info that I share with colleagues how to ride here please hopefully can be received.
Alat Bantu Wanita.
Alat Bantu pria.
Toko peralatan seksual.
Jual alat pembesar penis.
Mainan seks.
Dan Alat Bantu sexualitas.
tenks.
Post a Comment