 Tener criterios de sistematización de las formas es una de las propuestas más interesantes del diseño gráfico. Ya que defines en este momento como van a ser las curvas, las rectas y el espíritu del diseño final.
Tener criterios de sistematización de las formas es una de las propuestas más interesantes del diseño gráfico. Ya que defines en este momento como van a ser las curvas, las rectas y el espíritu del diseño final. Hay ciertos datos que los diseñadores de tipografías manejan, y que la experiencia les ha hecho desarrollar como bases en el diseño.
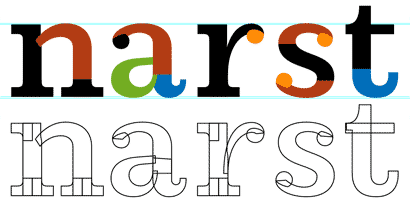
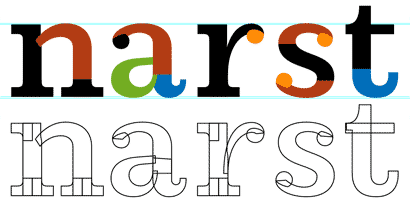
 El fenómeno n
El fenómeno n
 El fenómeno n
El fenómeno n Cuando se empieza a diseñar una tipografía, por lo general se parte por la letra "ene", ya que la "n" contiene muchas de las formas que luego se van a ir sistematizando en todo el alfabeto.
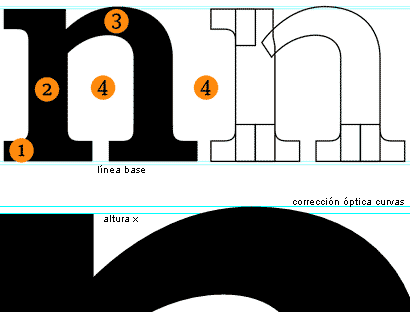
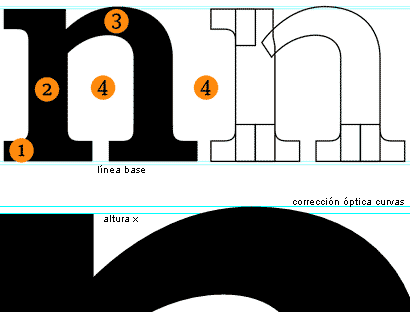
En resumen, puedes resumir la información base e invisible de la letra "ene" en:
-El diseño de las verticales (2)
-El diseño de las serifas (1)
-El contraste entre verticales y horizontales
-La relación de peso entre formas y contraformas
-La relación ancho de letra con a la altura x
-Diseñar una aproximación a la intensión de las curvas (3)
-La inclinación
-El interletraje (4)
-Los límites de la corrección perceptual óptica de las curvas
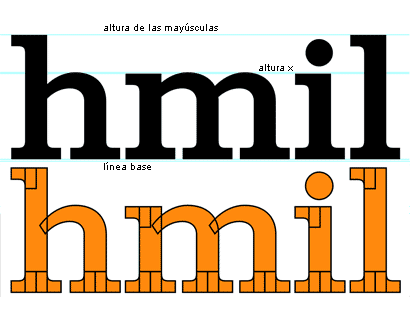
Una vez que se tiene definido el diseño de la "n", por lo general se empieza a testear con los caracteres "hermanos". En éste caso la "h, la m, la i y la l", que son caracteres que comparten su forma de manera casi literal. Cabe mencionar que en cada uno de los casos, se aplican una serie de correcciones ópticas. Si bien es cierto que son formas comunes, no siempre son iguales.
 El siguiente paso, por lo general es empezar a definir las vocales, ya que con ellas podemos empezar a testear palabras reales.
El siguiente paso, por lo general es empezar a definir las vocales, ya que con ellas podemos empezar a testear palabras reales.
Muchas veces, y para tipografías más experimentales, pero bajo un rigor común, el diseño de sistematización de forma es un recurso importante (ejemplo).
Para el resto, suele usarse un criterio de sistematización de efecto.
 El siguiente paso, por lo general es empezar a definir las vocales, ya que con ellas podemos empezar a testear palabras reales.
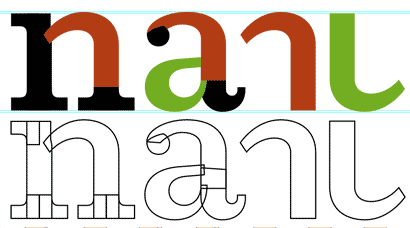
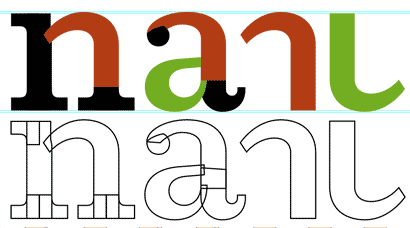
El siguiente paso, por lo general es empezar a definir las vocales, ya que con ellas podemos empezar a testear palabras reales.Para el caso de la "a", podemos ver como el color burdeo muestra la similitud en las formas, y el color verde, como la forma sin ser igual, empieza a representar el espíritu de la curva.
El ejemplo lineal, muestra como los pedazos de letra nuevamente empiezan a jugar un rol fundamental en el proceso de sistematización.
 Cuando ya se diseñan las letras básicas, se empieza a completar el alfabeto diseñando el resto de las letras, como las de curva (s,g) y las redondas (c,e,o,p,q,b,d).
Cuando ya se diseñan las letras básicas, se empieza a completar el alfabeto diseñando el resto de las letras, como las de curva (s,g) y las redondas (c,e,o,p,q,b,d). 
Para finalizar, no sólo para este tipo de diseños de fuentes la sistematización es un recurso válido.El ejemplo lineal, muestra como los pedazos de letra nuevamente empiezan a jugar un rol fundamental en el proceso de sistematización.
 Cuando ya se diseñan las letras básicas, se empieza a completar el alfabeto diseñando el resto de las letras, como las de curva (s,g) y las redondas (c,e,o,p,q,b,d).
Cuando ya se diseñan las letras básicas, se empieza a completar el alfabeto diseñando el resto de las letras, como las de curva (s,g) y las redondas (c,e,o,p,q,b,d). En el ejemplo, al diseñar las gotas acabamos de diseñar el sistema de terminaciones. En este caso, la gota se ocupará en las terminaciones curvas (c, r, a, s, j, f) el serif en las rectas (l,n,m,h,etc.), y el palo seco en las terminaciones de ductus contrario (c, t, e, a).
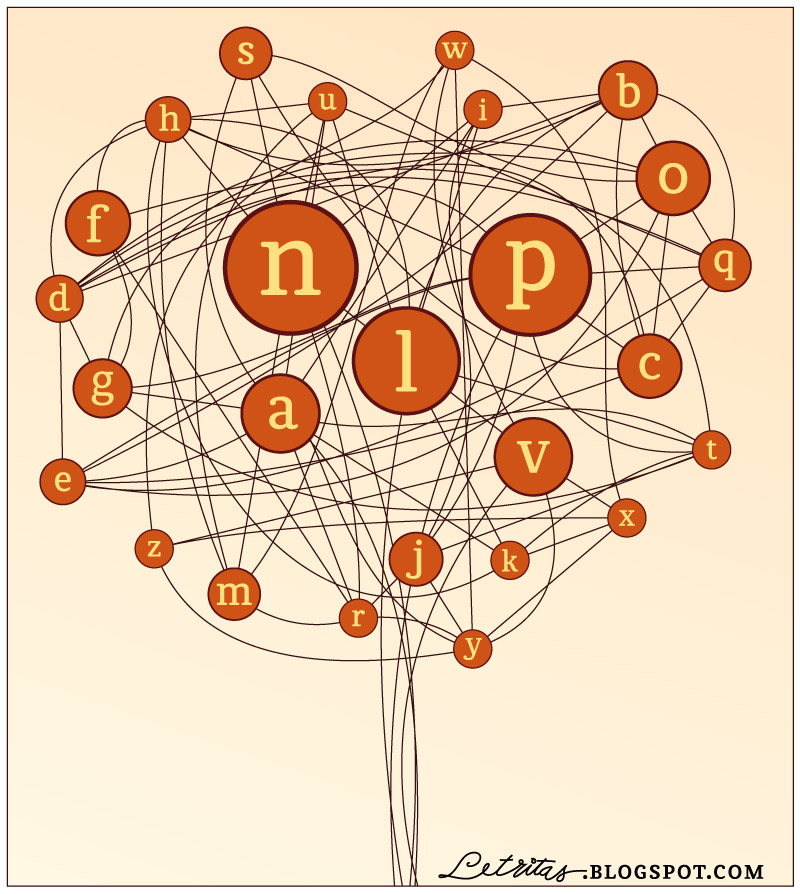
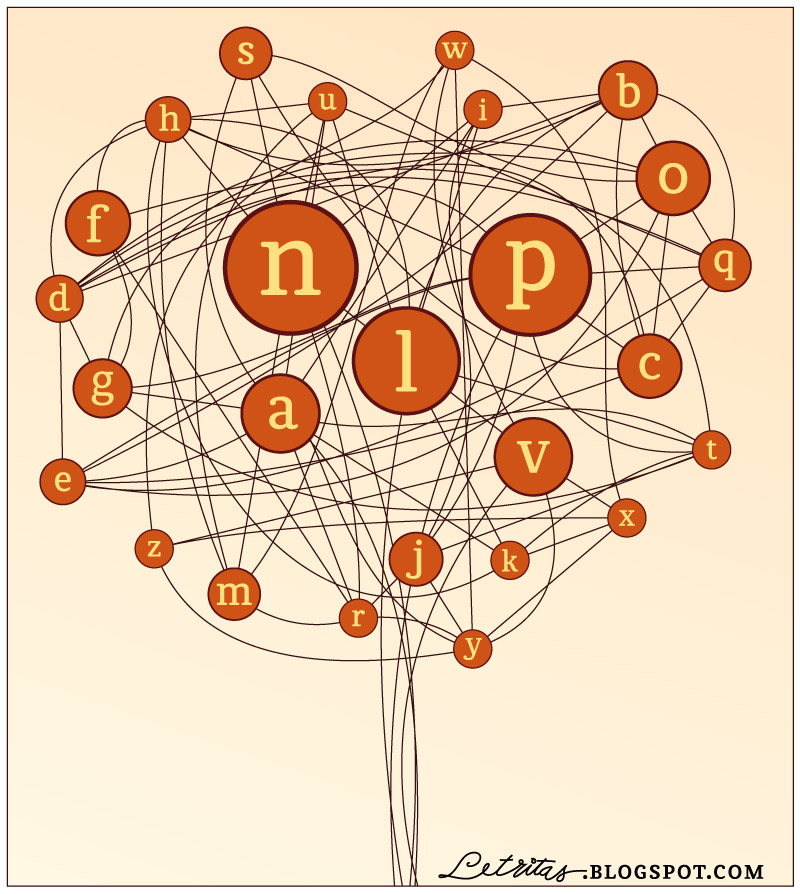
 Si construyéramos un diagrama de relaciones entre formas de letras, podríamos decir que sería de esta manera, dejando a la "n" grande en el centro, acompañada de una "l", que representa a las ascendentes, la "p" en este caso representaría a las descendentes. A un lado la "v" que define como será el diseño de las letras diagonales y cuales serían sis letras "hermanas". (Hacer click para ver a tamaño real)
Si construyéramos un diagrama de relaciones entre formas de letras, podríamos decir que sería de esta manera, dejando a la "n" grande en el centro, acompañada de una "l", que representa a las ascendentes, la "p" en este caso representaría a las descendentes. A un lado la "v" que define como será el diseño de las letras diagonales y cuales serían sis letras "hermanas". (Hacer click para ver a tamaño real)
 Si construyéramos un diagrama de relaciones entre formas de letras, podríamos decir que sería de esta manera, dejando a la "n" grande en el centro, acompañada de una "l", que representa a las ascendentes, la "p" en este caso representaría a las descendentes. A un lado la "v" que define como será el diseño de las letras diagonales y cuales serían sis letras "hermanas". (Hacer click para ver a tamaño real)
Si construyéramos un diagrama de relaciones entre formas de letras, podríamos decir que sería de esta manera, dejando a la "n" grande en el centro, acompañada de una "l", que representa a las ascendentes, la "p" en este caso representaría a las descendentes. A un lado la "v" que define como será el diseño de las letras diagonales y cuales serían sis letras "hermanas". (Hacer click para ver a tamaño real)
Muchas veces, y para tipografías más experimentales, pero bajo un rigor común, el diseño de sistematización de forma es un recurso importante (ejemplo).
Para el resto, suele usarse un criterio de sistematización de efecto.



24 comments :
Genial. Mis felicitaciones maestro, es un blog realmente útil para cualquier estudiante de diseño como yo. Te mando un saludo y sigue con este gran trabajo.
muy bueno, por fin algo certero para empezar a desarrollar tipografias.
Pd: te debo el pdf del trabajo donde ocupe tu tipografia "chucara"
Hola Juan Pablo, vengo siguiendo tu blog desde hace unas semanas y disfruto cada post. Este en especial ha estado de lujo.
Bueno, no sólo es de ayuda para estudiantes. Yo trabajo hace años de diseñador gráfico y nunca tuve una formación tan sistemática y de tanta ayuda en la escuela. Como tantos otros te dicen, gracias!
Juan,
Me parece exelente este post, yo le agregaría una segunda parte, de coherencia entre la o y como armarla desde la n y c.., pero te ganaste todas las dolchevitas :)
Cuando armes un diploma, me invitas!!!
Muy buena la fuente slab que armas, especialmente me gustó la italica que armaste al final..
Estás hecho todo un maestro longaniza XD
Un abrazo,
mh.
Muy bueno... sirve mucho cuando quieres hacer una letra bien sistematizada...
Ahora haz uno sobre las NO sistematizadas... cuando la letra tiene más alma, cuando todas las letras son diferentes y aún así funcionan a la perfección.
Donde se explique por qué Joanna (Eric Gill) tiene letras tan distintas pero cuando compones un texto se ve hermoso...
Para que las letras se vean iguales deben ser bien diferentes...
Saludos :-D
Excelente.
Pero aún me surgen muchas dudas al tratar de identificar la forma en que se construyen las "s" y "g" de las tipografías.
Las curvitas siempre me dan problemas.
Saludos.
Buen post, solo quisiera comentar que un alfabeto tan modular no es muy conveniente para componer textos extendidos ya que hace que la textura de la página sea muy monótona, pero para tipos display funciona de maravilla.
Juan Pablo,
He caído de casualidad a tu blog y me parece muy bueno. Es muy instructivo y seguramente nos aportará datos nuevos a todos los diseñadores (nunca terminamos de aprender, y nunca lo sabemos todo, ¿verdad?) :-)
Un saludo.
gracias, yo no estudie diseño grafico, pero tu información es realmente útil a la hora de hacer motion graphics.... pocos blogs son tan útiles como el tuyo, me gustaría que dedicaras un espacio a lo qeu son los dingbats
esto es excelente!! gracias!!
Esto esta excelente, soy un "simil-diseñador web" (No estudio ni diseño ni Informatica) y como recien estoy empesando no endendia nada de tipografias, y ahora estoy mas al tanto. Sos Groso... Sabelo .
ME ha encantado el blog; lo he añadido a boglines, para seguir de cerca las novedades. Quería pedirte permiso para usar el árbol de letras como logotipo de un portal para profesores de Lengua y Literatura. No tiene ánimo de lucro, simplemente el de difundir y compartir materiales. rincondeliteratura@gmail.com
Gracias
Paco
che, que gestor de tipografías recomendas?, para tenerlas ordenaditas en la maquica
http://fedemorci.blogspot.com/
Saludos
Ante esto, no puedo más que quitarme el sombrero.
Gracias
amigo mio!!!!
me bajo los pantalones ya precisamente ando en creacion de mi primer fuente para la universidad, muchas x este re dato lo pasare a mis amigos de la universidad...
gracias de nuevo
Muito bom. Estou aprendendo muito neste blog. Obrigado.
Magnífico. Agradeço a tua genrosidade em compartilhar teu conhecimento com todos. Muito obrigado!
Luiz Carlos Fetter
Muy bueno, la verdad que se agradece mucho esta información! saludos desde La Plata
It will not truly have success, I feel like this.
Es impresionante, yo no sabía que la forma se podía visualizar de esa forma, muchas gracias por el excelente tutorial.
This won't really have effect, I think so.
personal injury compensation | Sherwood Park real estate | Greek letter shirts
hay friend i really like the content you create and the very air I thank you.
There is a bit of info that I share with colleagues how to ride here please hopefully can be received.
Alat Bantu Wanita.
Alat Bantu pria.
Toko peralatan seksual.
Jual alat pembesar penis.
Mainan seks.
Dan Alat Bantu sexualitas.
tenks.
hola yo quisiera saber el tipo de letra que se utilizo en la palabra bhalinor gracias
Post a Comment