No es primera vez que me preguntan que tipografía de texto puedo usar para (la tesis, una revista, un libro, un folleto, un afiche, etc.) una publicación. Por lo general, y para evitarme problemas les doy de inmediato la solución. Sé que no está bien, pero puedo salir del apuro.Hoy pretendo detenerme un segundo más y hacer un pequeño análisis de cómo elegir una buena tipografía. Cabe mencionar que nunca hay que ser concluyente con los datos que pretendo tratar, pero si son factores a tomar en cuenta a la hora de selección o descarte de una fuente para textos. De todas maneras esto depende del uso que se le quiera dar a la tipografía, porque muchas veces la legibilidad es tan importante como el carácter de la letra. Hay que tratar de ser lo más observador posible y seguir las siguientes instrucciones:
Anteriormente, en el juego a ser Garamond, revisamos el concepto de ductus. El ductus representa lo más importante de la letra, su esqueleto. Para una buena legibilidad en el tipo de texto, necesitamos tipografías con un ductus carente de complejidades innecesarias, y que sea lo más simple posible, para que el sobrediseño no sea un elemento distractor. Asi fijamos la atención en lo que estamos leyendo, y no en la forma de la letra.
Cuando hablamos del peso de la letra hablamos de una coherente relación entre el negro que emite la forma, y la luz que entra entre las letras (blanco de página o contraforma). Muchas veces se suele escribir con tipografías light que generan una página demasiado clara. Claro, suele verse muy cool, pero dependiendo de la extensión del texto, suele cansar muy luego. Imagínense a un estudiante universitario estudiando en el bus de noche mientras viaja a la ciudad donde tiene que dar la prueba. Una tipografía demasiado liviana, con una mala luz. Resultado: media página leída y el resto del viaje durmiendo.
El contraste se refiere básicamente a la diferencia de grosor entre las verticales y las horizontales. Explicado mejor, la diferencia entre los trazos más gruesos con los más delgados. No quiero dar fórmulas como llegar a un equilibrio adecuado; pero un error sería crear un contraste tan marcado, que se produzca el efecto Bodoni. Yo creo que todos alguna vez nos tocó estudiar de las fotocopias, de las fotocopias, de las fotocopias, de las fotocopias de un paper que nos entregaba el profesor. O sea, sólo se leían las verticales. Una buena tipografía debería resistir varias generaciones de copiado, debe ser robusta sin ser grosera.
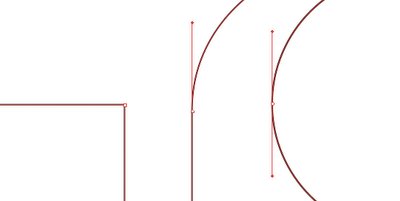
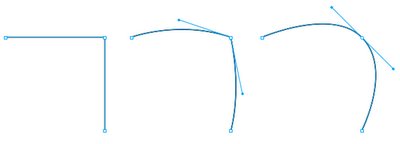
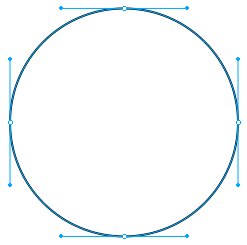
Un comentario no atinado y me echo encima cientos de años de historia tipográfica. Muchos conservadores no van a estar de acuerdo conmigo, pero el eje de la tipografía suele ser ligeramente decisivo para una mejor lectura. Cuando presentas tipografías con astas 100% ortogonales, que van marcando el ritmo de una lectura con rectas verticales, no puedes distraerla con curvas que buscan un sentido opuesto. Si hilamos fino, estaríamos trabajando con 2 lenguajes, uno para las curvas, y otro para las rectas. Resultado, el desordenamiento de la frase.
 5. Altura x
5. Altura x
La altura x mostrará de qué tamaño es el cuerpo legible la letra. Ascendentes y descendentes demasiado largas conseguirán un acortamiento de la línea de cuerpo de texto, que insisto, es donde se concentra la mayor cantidad de la información legible. Es esta diferencia lo que produce por ejemplo que Mrs. Eaves se vea mucho más chica que Times New Roman. En el ejemplo podemos ver caricaturizada este punto.
 6. Altura de las mayúsculas
6. Altura de las mayúsculas
Creo que suele quedar bastante claro con el ejemplo. Antiguamente las mayúsculas se diseñaban del mismo porte de las ascendentes, o en ocasiones más grandes aún. El efecto que provoca una palabra escrita en mayúsculas (como MINEDUC) dentro de la frase suele ser un atentado a la lectura en línea del texto.
Cuando escribo la palabra “Garamond” con Garamond siento, siento como si la “G” fuera un dinosaurio y la “a” fuera su presa.
 7. Terminaciones
7. Terminaciones
Cuando ocupamos una tipografía para escribir un texto, muchas veces tenemos que verla en grande, como en avisos publicitarios, etc. Ya que se usa como tipografía corporativa. El simple hecho que esté mal dibujada es más que una buena razón para descartarla. La gran mayoría de las tipografías tienen horribles terminaciones, y eso los diseñadores no lo deberíamos tolerar.
 8. Gris de texto, o gris de textura.
8. Gris de texto, o gris de textura.
Hilando ya un poco a niveles más macro, nos encontramos con este curioso punto. Cuando escribimos un texto, y vemos la textura que produce el bloque (conjunto de letras juntas), esta debe estar homogénea. Si hay letras que resaltan porque están más gruesas que otras, es porque el tipo de texto está mal diseñado. Muchos tipógrafos exageran engrosando las verticales de las mayúsculas con respecto a las de las minúsculas, creando un desagradable efecto en el gris de la textura del texto.
 9. Apertura de la contraforma
9. Apertura de la contraforma
Muchas tipografías consideradas de texto, pecan de cerrar o abrir demasiado sus contraformas. En el caso de que se cierren demasiado, pueden generar errores de legibilidad como confundir una “c” con una “o”. En el caso de que estén demasiado abiertas (como frutiger), la contraforma interna de la letra se suma a la contraforma externa de la letra, produciendo una cantidad de blanco muy desagradable a la vista.
 10. El efecto pescado
10. El efecto pescado
En un post anterior hablé sobre el desagradable resultado producido por el efecto pescado. Cuando se el tipógrafo diseña sólo las formas suele caer en este tipo de errores. Un buen tipógrafo de texto, diseña la forma, la contraforma interna y externa, y su ductus. (Mayor información leer el post del efecto pescado).
 11. Contraforma externa
11. Contraforma externa
Hay detalles que hacen a una tipografía muy legible, y eso es la contraforma externa. No se imaginan cuanto cambia leer una tipografía con el sacadito de arriba de la “n” bien marcado, o la diferencia entre la “rn” y la “m”. Hay tipografías que ni siquiera tienen ese sacadito. Entonces no son de texto, punto.
 12. Contraforma interna
12. Contraforma interna
Una costumbre muy recurrente de los diseñadores de fuentes es hacer el ojo pequeño de la “a” y “e” demasiado pequeños. Algunos se excusan citando a la historia, otros lo hacen por estética. Lo único claro es que este pequeño ojo tiende a desaparecer, y la contraforma abierta tiende a agrandarse demasiado. Como la “a” y la “e” son las letras más usadas en muchos idiomas, el desagradable efecto se potencia aún más.
¿Cuántas veces se han encontrado con este signo, cuando ya tienen todo diseñado?. Debe ser una de las sensaciones más desastrosas que existen, ya que hay que empezar todo de nuevo. Muchos tipógrafos NO diseñan la “ñ”, los acentos, los signos de interrogación, los punto y coma, y los signos de corte de palabra o los números. Es mejor revisar bien la fuente antes de lamentar.
Comprobar que la familia sea abundante y que pueda resolver los problemas de diseño que se puedan presentar en un párrafo es lo ideal. Difícilmente se puede diseñar con una tipografía que solo tenga la versión regular. Hoy en día se necesita destacar mediante itálicas, o usar las negritas en los subtítulos o cambios de tema. Otra cosa que suele ser muy importante, es que la itálica sea igual de legible que la regular, y que no esté llena de figuritas rebuscadas.
Existen tipografías que sencillamente no se les hizo interletraje, y funcionan muy mal. Un buen diseñador corrige los interletrajes que no le parecen correctos, pero es demasiado tedioso ir corrigiéndolos todos. Hay programas como InDesign que hacen ese trabajo automáticamente, pero nunca queda lo bien que lo hace el mismo diseñador tipográfico.